| Главная » Файлы » Для uCoz » Скрипты Разное Ucoz |
Теги с 4dle
| [ Скачать с сервера (20.6 Kb) ] | 09.12.2011, 20:00 |
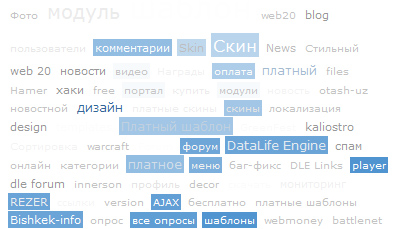
 Code <script type="text/javascript" src="http://www.bets-script.ru/js/jquery-1.2.6.pack.js"></script> <script type="text/javascript" src="http://www.bets-script.ru/js/effects.core.js"></script> <script type="text/javascript"> $(document).ready(function(){ var f_color = ''; $("a.structure").hover(function() { f_color = this.style.color; $(this).animate({ backgroundColor: "#4f94d0", color: "#ffffff" }, 700); },function() { $(this).animate({ backgroundColor: "white", color: f_color }, 200); }); }); </script> Теперь в любой чистый блок вставляем сами теги: Code <div id="content"> <div id="right"> <div class="tags"><a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">Фото</a> <a href="/" style="padding:2px; font-size:20px; color:#c4c4c4;" class="structure">модуль</a> <a href="/" style="padding:2px; font-size:31px; color:#aad815;" class="structure">шаблон</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">web20</a> <a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">blog</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">пользователи</a> <a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">комментарии</a> <a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">Skin</a> <a href="/" style="padding:2px; font-size:17px; color:#c4c4c4;" class="structure">Скин</a> <a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">News</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">Стильный</a> <a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">web 20</a> <a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">новости</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">видео</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">Награды</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">оплата</a> <a href="/" style="padding:2px; font-size:12px; color:#336699;" class="structure">платный</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">files</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">Hamer</a> <a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">хаки</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">free</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">портал</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">купить</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">модули</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">новость</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">otash-uz</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">новостной</a> <a href="/" style="padding:2px; font-size:12px; color:#336699;" class="structure">дизайн</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">платные скины</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">скины</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">локализация</a> <a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">design</a> <a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">templates</a> <a href="/" style="padding:2px; font-size:12px; color:#336699;" class="structure">Платный шаблон</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">GreenFest</a> <a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">kaliostro</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">Сортировка</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">warcraft</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">Forum</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">форум</a> <a href="/" style="padding:2px; font-size:12px; color:#336699;" class="structure">DataLife Engine</a> <a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">спам</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">онлайн</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">категории</a> <a href="/" style="padding:2px; font-size:12px; color:#336699;" class="structure">платное</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">меню</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">баг-фикс</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">DLE Links</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">player</a> <a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">dle forum</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">innerson</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">профиль</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">decor</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">скачать</a> <a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">мониторинг</a> <a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">REZER</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">ссылки</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">version</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">AJAX</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">бесплатно</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">платные шаблоны</a> <a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">Bishkek-info</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">опрос</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">все опросы</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">шаблоны</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">webmoney</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">battlenet</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">DotA</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">DotA Allstars</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">игровой</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">Доки</a> <a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">CS-Online</a> <a href="/" style="padding:2px; font-size:11px; color:#999999;" class="structure">Sheckler</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">integration</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">downpage</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">jquery</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">шаблон dle forum</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">GRIMWEB</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">игры</a> <a href="/" style="padding:2px; font-size:10px; color:#c4c4c4;" class="structure">softer</a> | |
| Просмотров: 491 | Загрузок: 59
| Жаловаться на материал
| Рейтинг: 5.0/8 | |






