| Главная » Файлы » Для uCoz » Скрипты Разное Ucoz |
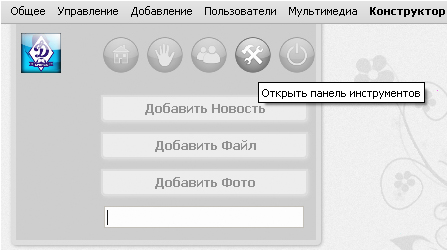
Плавающий фиксированный мини-профиль 1.0
| [ Скачать с сервера (82.3 Kb) ] | 07.04.2012, 20:05 |
 1) Кроссбраузерность (IE 6 и ниже браузерами прошу не называть) 2) Простота установки 3) Уникальный неповторимый дизайн 4) Открытый код, что позволяет легко редактировать все параметры скрипта Установка: В любой глобальный блок (Желательно в верхнюю часть сайта) в самый верх вставляйте: Code <style> body {margin:0;padding:0;} .apoPr {opacity:0;position:fixed;top:-85px;left:10px;width:50px;height:90px;z-index:50;background:#ccc;border:5px solid #ddd;border-radius:0 0 5px 5px;box-shadow:1px 1px 4px #aaa;} .apoImg {padding:33px 0 0 5px;} .apoMain {padding-left:80px;margin-top:-15px;position:fixed;top:50px;z-index:55;} .apoMain2 {padding-left:80px;margin-top:-25px;position:fixed;top:120px;z-index:55;} #apoII {opacity:0.5;} #apoLink {text-align:center;padding:3px 0 0 3px;color:#888;border:2px solid #ddd;background:#eee;width:200px;height:20px;border-radius:0 0 5px 5px;box-shadow: 1px 1px 5px #ddd;margin-bottom:10px;font-weight:bold;cursor:pointer;} #apoLink:hover {background:#ddd;} span .queryField {width:200px;} span .searchSbmFl {display:none;} .apoClbtn {font-weight:bold;padding:80px 0 0 8px;position:fixed;top:-40;height:20px;width:15px;z-index:10;left:350px;background:#ccc;border:5px solid #ddd;border-radius:0 0 5px 5px;box-shadow:1px 1px 4px #aaa;} .apoCloser {cursor:pointer;} </style> <div class="apoPr"> <div class="apoImg"> <img title="Ваш аватар" src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>/images/apoPr/noavatar.png<?endif?>" width="40" height="40" /> <a onclick="aClose();" href="javascript://"><div class="apoClbtn">x</div></a> <div class="apoMain"> <a title="Перейти на главную" href="/"><img id="apoII" src="/images/apoPr/Home.png" width="40px" border="0" /></a> <?if($LOGIN_LINK$)?><a title="Вход на сайт" href="$LOGIN_LINK$"><img id="apoII" src="/images/apoPr/Key.png" width="40px" border="0" /></a><?else?><a target="_blank" title="В профиль" href="/index/8"><img id="apoII" src="/images/apoPr/Hand.png" width="40px" border="0" /></a><?endif?> <a target="_blank" title="К списку пользователей" href="/index/15-1"><img id="apoII" src="/images/apoPr/Users.png" width="40px" border="0" /></a> <a title="Открыть панель инструментов" href="javascript://"><img id="apoII" class="apoTool" src="/images/apoPr/Tools.png" width="40px" border="0" /></a> <?if($LOGIN_LINK$)?><a title="Регистрация" href="$REGISTER_LINK$"><img id="apoII" src="/images/apoPr/Save.png" width="40px" border="0" /></a><?else?><a title="Выход из профиля" href="$LOGOUT_LINK$"><img id="apoII" src="/images/apoPr/Standby.png" width="40px" border="0" /></a><?endif?> </div> <div class="apoMain2"> <?if($LOGIN_FORM$)?><div id="apoLink">Для гостей недоступно</div><?else?><div id="apoLink" onclick="location.href='/news/0-0-0-0-1'">Добавить Новость</div><?endif?> <?if($LOGIN_FORM$)?><div id="apoLink">Для гостей недоступно</div><?else?><div id="apoLink" onclick="location.href='/load/0-0-0-0-1'">Добавить Файл</div><?endif?> <?if($LOGIN_FORM$)?><div id="apoLink">Для гостей недоступно</div><?else?><div id="apoLink" onclick="location.href='/photo/0-0-0-1'">Добавить Фото</div><?endif?> <span>$SEARCH_FORM$</span> </div> </div> </div> <script> var apoMain = $('.apoMain'); var apoMain2 = $('.apoMain2'); var apoII = $('img#apoII'); var apoPr = $('.apoPr'); var apoC = $('.apoClbtn'); $('.apoClbtn').fadeTo(0, 0.95); function aClose() { $('.apoClbtn').toggle(function() { apoMain.fadeTo(500, 0); apoPr.fadeTo(500, 0); apoC.fadeTo(500, 0.5); }, function() { apoMain.fadeTo(500, 0.95); apoPr.fadeTo(500, 0.95); apoC.fadeTo(500, 0.95); }); } apoMain.fadeTo(0, 0); apoMain2.fadeTo(0, 0); $('.apoPr').animate({ opacity: '0.95', top: '+=80px' },1000, function() { $(this).animate({ width: '+=250px' }, 1000, function() { apoMain.fadeTo(500, 0.95); }); }); apoII.mouseover(function() { $(this).stop().fadeTo(500, 1); }); apoII.mouseout(function() { $(this).stop().fadeTo(500, 0.5); }); $('.apoTool').toggle(function() { $('.apoPr').animate({ height: '+=150px' }, function() { apoMain2.fadeTo(500, 0.95); }); }, function() { apoMain2.fadeTo(500, 0, function() { $('.apoPr').animate({ height: '-=150px' }); }); }); </script> | |
| Просмотров: 422 | Загрузок: 83
| Жаловаться на материал
| Рейтинг: 5.0/7 | |






