| Главная » Файлы » Для uCoz » Скрипты Разное Ucoz |
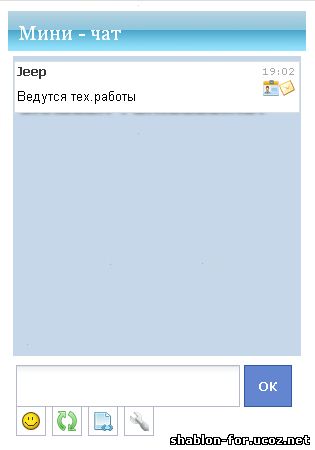
Мини-чат с автообновлением
| [ Скачать с сервера (5.6 Kb) ] | 28.07.2011, 20:07 |
 Обычный чат $CHAT_BOX$ но со скриптом автообновления чата. Установка: Там где у вас стоит $CHAT_BOX$, заменяете его на этот код: Code <div id="chatBox">$CHAT_BOX$</div> <br> <script type="text/javascript"> <br> function reloadTimeC() { <br> $('#chatBox').load('/ #chatBox',function(data){ <br> $('#reloadSec').html('<span style="color:green;padding-top:4px;">Обновлено</span>'); <br> setTimeout("$('#reloadSec').html('')",1000); <br> }); <br> }; <br> setInterval(reloadTimeC,30000); <br> </script> Там где setInterval(reloadTimeC,30000); - интервал времени обновления чата. В Управление дизайном --> Мини-чат --> Вид материалов: Code <div style="text-align:left;background:#ffffff;border:1px solid #CCD3DA;padding:2px;"> <br><br> <table width="100%" cellspacing="0" cellpadding="0"><tr><td align="left" valign="top"><div style="font:8pt"><a href="javascript:void('Apply to')" style="color:#000000;" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a></div></td> <br> <td width="85%" align="right" valign="top"><a href="javascript://" style="font:8pt">$TIME$</a></td></tr></table> <br> <div style="text-align:left;font-size:9pt;">$MESSAGE$</div></fieldset> <br><br> </div><div style="margin-top: 4px;"></div> В Управление дизайном --> Мини-чат --> Форма добавления сообщений: Code <table width="100%"> <br> <tr> <br> <td align="left" valign="top"> <br> <textarea name="mcmessage" id="mchatMsgF" title="Сообщение" onkeyup="countMessLength();" onfocus="countMessLength();"></textarea> <br> <div style="float:left;"><div id="chatb" href="$SMILES_URI$"><img src="http://s105.ucoz.net/sm/1/smile.gif"></div> <br> <div id="chatb" href="$RELOAD_URI$"><img src="http://miniblog.3dn.ru/mreload.png"></div> <br> <div id="chatb" href="$BBCODES_URI$"><img src="http://miniblog.3dn.ru/bcodes.png"></div> <br> <div id="chatb" href="$MSGCTRL_URI$"><img src="http://miniblog.3dn.ru/options.png"></div></div><div id="reloadSec" style="float:right;"></div> <br> $_SECURITY_CODE$ <br> </td> <br> <td width="10%" align="right" valign="top"> <br> <div id="buttonsubmit" onclick="$('#mchatBtn').click();">ОК</div> <br> </td> <br> </tr> <br> </table> <br> <style> <br> #mchatMsgF{padding:4px;margin-top:6px;border:1px solid #B5B8C8; background:#ffffff url(http://miniblog.3dn.ru/fimage/text-bg.gif) repeat-x 0 0;width:100%;height:42px;font-family:tahoma;font-size:12px;font-weight:bold;} <br> #buttonsubmit{background:#6386d0;border:1px solid #3358a5;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;} <br> #buttonsubmit:hover{background:#7e9fe4;border:1px solid #3358a5;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;} <br> #buttonsubmit:active{background:#4f72bd;border:1px solid #3358a5;padding:13px;margin-top:6px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;} <br> #chatb{background:#FFF;border-left:1px solid #B5B8C8;border-right:1px solid #B5B8C8;border-bottom:1px solid #B5B8C8;padding:4px;font-size:12px;color:#FFF;font-weight:bold;cursor:pointer;text-decoration:underline;display:inline-block;} <br> </style> <br> <div style="display:none;"><input type="submit" style="width: 30px;" id="mchatBtn" class="mchat" value="OK"></div> <br><br> <br> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <br> <tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr> <br> </table> <br> | |
| Просмотров: 398 | Загрузок: 63
| Жаловаться на материал
| Рейтинг: 5.0/7 | |






