| Главная » Файлы » Для uCoz » Меню для Ucoz |
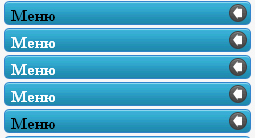
Вертикальное светло синее меню
| [ Скачать с сервера (2.8 Kb) ] | 19.07.2011, 13:27 |
Вертикальное светло синее меню для вашего сайта, используется под категории, простата работы и настройки в самом стиле. Code .blocks {float:right; width:268px;} #block {margin-left:6px; height:auto; overflow:auto;} .block_h {background:url(/cat_a.gif) no-repeat; width:257px; height:46px;} .cat_b {background:url(/cat_a.gif) no-repeat; width:249px; height:21px; display:block; margin-left:-9px;} .cat_b:hover {background-position:0 -26px;} ul.cat {margin-top:-3px; padding:0; margin:0;} ul.cat li {text-decoration:none; padding:1px 0 0 8px; text-align:left;} ul.cat li a {padding-top:0px; color:#fff; padding:5px 0 0 8px; text-decoration:none; font-weight:bold;} ul.cat li a:hover {color:#1f1f1f; text-decoration:none;} Код меню, редактируем под себя и ставим в блок: Code <div id="block"> <div class="block_h"> <div class="block_head_text">Образец МЕНЮ</div> </div> <div class="block-c"> <div class="block_dcont"> <ul class="cat"> <li><a class="cat_b" title="#"><span style="color: #000000;">Меню</span></a></li> <li><a class="cat_b" title="asd" href="#">Меню</a></li> <li><a class="cat_b" title="asd" href="#">Меню</a></li> <li><a class="cat_b" title="asd" href="#">Меню</a></li> </ul> <ul class="cat"> <li><a class="cat_b" title="#"><span style="color: #000000;">Меню</span></a></li> <li><a class="cat_b" title="asd" href="#">Меню</a></li> <li><a class="cat_b" title="asd" href="#">Меню</a></li> <li><a class="cat_b" title="asd" href="#">Меню</a></li> <li><a class="cat_b" title="asd" href="#">Меню</a></li> </ul> </div> </div> </div> | |
| Просмотров: 516 | Загрузок: 96
| Жаловаться на материал
| Рейтинг: 5.0/10 | |