| Главная » Файлы » Для uCoz » Меню для Ucoz |
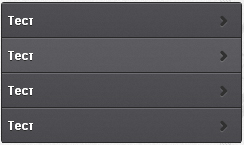
Вертикальное меню в серых тонах
| [ Скачать с сервера (11.9 Kb) ] | 16.08.2012, 18:32 |
 Установка: В CSS вставляем: Code /* Menu */ .menu-tab span { display:inline-block; font-family:sans-serif; font-weight:bold; font-size:12px; padding-left:6px; padding-top:10px; color:#fff; text-shadow:0px 1px 0px #282828; } .menu-ma { border:1px solid #282828; width:239px; -webkit-border-radius:3px; -moz-border-radius:3px; border-radius:3px; border-bottom:0px; } a.menu-tab:link { border-bottom:1px solid #282828; display:block; text-decoration:none; width:239px; height:34px; background:url('http://www.bets-script.ru/Files/menu-tab.png'); } a.menu-tab:visited { border-bottom:1px solid #282828; display:block; text-decoration:none; width:239px; height:34px; background:url('http://www.bets-script.ru/Files/menu-tab.png'); } a.menu-tab:hover { border-bottom:1px solid #282828; display:block; text-decoration:none; width:239px; height:34px; background:url('http://www.bets-script.ru/Files/menu-tab.png') 0px 68px; } a.menu-tab:active { border-bottom:1px solid #282828; display:block; text-decoration:none; width:239px; height:34px; background:url('http://www.bets-script.ru/Files/menu-tab.png') 0px 34px; } /* ------------------ */ В блок: Code <div class="menu-ma"> <a href="/" class="menu-tab"><span>Тест</span></a> <a href="/" class="menu-tab"><span>Тест</span></a> <a href="/" class="menu-tab"><span>Тест</span></a> <a href="/" class="menu-tab"><span>Тест</span></a> </div>] | |
| Просмотров: 490 | Загрузок: 92
| Жаловаться на материал
| Рейтинг: 5.0/6 | |






