| Главная » Файлы » Для uCoz » Меню для Ucoz |
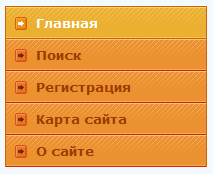
Оранжевое меню для ucoz со штриховкой
| [ Скачать с сервера (4.2 Kb) ] | 26.07.2011, 20:16 |
 Меню для ucoz - Оранжевое меню для ucoz со штриховкой Классическое меню для сайта ucoz. Меню выполнено в оранжевых тонах со штриховкой и стрелочкой перед категориями. Установка: Вставляем в Ваш CSS (П.У - Дизан - Управление дизайном (CSS)): Code ul { <br> list-style: none; <br> margin: 0; <br> padding: 0; <br> } <br><br> #menu4 { <br> width: 200px; <br> border-style: solid solid none solid; <br> border-color: #D76100; <br> border-size: 1px; <br> border-width: 1px; <br> margin: 10px; <br> } <br><br> #menu4 li a { <br> height: 32px; <br> voice-family: "\"}\""; <br> voice-family: inherit; <br> height: 24px; <br> text-decoration: none; <br> } <br><br> #menu4 li a:link, #menu4 li a:visited { <br> color: #9E3C02; <br> display: block; <br> background: url(http://wallaby.ucoz.ru/menu_templates/menu4.gif); <br> padding: 8px 0 0 30px; <br> } <br><br> #menu4 li a:hover, #menu4 li #current { <br> color: #fff; <br> background: url(http://wallaby.ucoz.ru/menu_templates/menu4.gif) 0 -32px; <br> padding: 8px 0 0 30px; <br> } <br><br> #menu4 li a:active { <br> color: #fff; <br> background: url(http://wallaby.ucoz.ru/menu_templates/menu4.gif) 0 -64px; <br> padding: 8px 0 0 30px; <br> } Этот HTML код в верхнюю часть сайта(туда где хотим видеть меню): Code <div id="menu4"> <br> <ul> <br> <li><a href="#"><span>Главная</span></a></li> <br> <li><a href="#"><span>Поиск</span></a></li> <br> <li><a href="#"><span>Регистрация</span></a></li> <br> <li><a href="#"><span>Карта сайта</span></a></li> <br> <li><a href="#"><span>О сайте</span></a></li> <br> </ul> <br> </div> | |
| Просмотров: 510 | Загрузок: 96
| Жаловаться на материал
| Рейтинг: 5.0/7 | |






