| Главная » Файлы » Для uCoz » Вид каталога файлов |
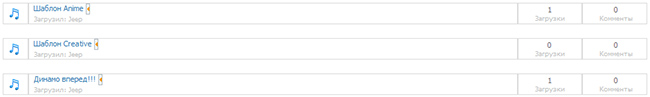
Вид материалов музыкальных сайтов для ucoz
| [ Скачать с сервера (3.7 Kb) ] | 11.11.2012, 18:52 |
 Установка: (Залить все файлы) ПУ-Каталог файлов-Вид материалов-Вставить-Сохранить! Code <br><!-- <bc> --> <div class="MusicBlock"> <table cellpadding="0" cellspacing="0" width="100%"> <tbody><tr><td style="width: 4%; border-right-width: 1px; border-right-style: solid; padding-right: 3px; text-align: center; border-left-color: rgb(220, 220, 220); border-left-width: 1px; border-left-style: solid; border-right-color: rgb(220, 220, 220); border-top-color: rgb(220, 220, 220); border-top-width: 1px; border-top-style: solid; border-bottom-color: rgb(220, 220, 220); border-bottom-width: 1px; border-bottom-style: solid; letter-spacing: 0px; word-spacing: 0px;" align="center"> <img style="padding-top:1px;" src="/images/music-beam-16.png" align="absmiddle" border="0"></td> <td style="width: 76%; padding-left: 7px; padding-bottom: 1px; border-right-width: 1px; border-right-style: solid; border-left-width: 1px; border-left-style: solid; border-top-width: 1px; border-top-style: solid; border-bottom-width: 1px; border-bottom-style: solid; letter-spacing: 0px; word-spacing: 0px; border-left-color: rgb(220, 220, 220); border-right-color: rgb(220, 220, 220); border-top-color: rgb(220, 220, 220); border-bottom-color: rgb(220, 220, 220);"><a class="najmi" href="$ENTRY_URL$">$TITLE$ </a>$MODER_PANEL$ <div style="font-size:10px; color:#c0c0c0;" align="left">Загрузил: <a style="color:#c0c0c0;" href="javascript://" rel="nofollow" onclick="window.open('$PROFILE_URL$','up2','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;">$USERNAME$</a></div></td> <td style="width: 10%; border-right-width: 1px; font-size: 11px; font-family: "tahoma"; color: rgb(109, 109, 109); text-align: center; border-left-color: rgb(220, 220, 220); border-left-width: 1px; border-right-color: rgb(220, 220, 220); border-top-color: rgb(220, 220, 220); border-top-width: 1px; border-bottom-color: rgb(220, 220, 220); border-bottom-width: 1px; letter-spacing: 0px; word-spacing: 0px; border-left-style: solid; border-right-style: solid; border-top-style: solid; border-bottom-style: solid;" align="center">$LOADS$<div style="font-size:10px; color:#c0c0c0;" align="center">Загрузки</div></td> <td style="width: 10%; font-size: 11px; font-family: "tahoma"; color: rgb(109, 109, 109); padding-left: 5px; text-align: center; border-left-color: rgb(220, 220, 220); border-left-width: 1px; border-left-style: solid; border-right-color: rgb(220, 220, 220); border-right-width: 1px; border-right-style: solid; border-top-color: rgb(220, 220, 220); border-top-width: 1px; border-top-style: solid; border-bottom-color: rgb(220, 220, 220); border-bottom-width: 1px; border-bottom-style: solid; letter-spacing: 0px; word-spacing: 0px;" align="center">$COMMENTS_NUM$<div style="font-size:10px; color:#c0c0c0;" align="center">Комменты</div></td> </tr> </tbody></table> </div> <div style="float:right;" class="MusicShadowR"> </div><div style="height:5px;"> </div> <div style="padding:1px;"></div> <!-- </bc> --> | |
| Просмотров: 692 | Загрузок: 88
| Жаловаться на материал
| Рейтинг: 5.0/11 | |






