| Главная » Файлы » Для uCoz » Скрипты Вид новостей |
Изменяем модератора панель в комментариях
| 19.07.2011, 13:52 | |
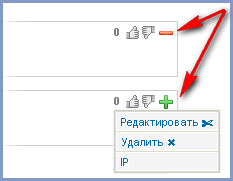
 Меняем старую модер панель в комментариях. Меняем вид модер панели в виде комментариев. Смысл в том что изменяется выдвигающая панелька на открывающуюся с такими же функциями, редактирование, удаление и смотреть IP адрес. Изменяем модератора панель в комментариях Установка: ПУ \ Управление дизайном \ Комментарии \ Вид комментариев Находите: Code $MODER_PANEL$ и меняете на: Code <br><img style="cursor:pointer;" align="absmiddle" title="Открыть" onclick="if(document.getElementById('webo4ka$ID$').style.display=='none'){document.getElementById('webo4ka$ID$').style.display='';this.src='http://webo4ka.3dn.ru/.s/img/icon/plus.png';this.title='Закрыть';}else{document.getElementById('webo4ka$ID$').style.display='none';this.src='http://webo4ka.3dn.ru/.s/img/icon/minus.png';this.title='Открыть';}" border="0" src="http://webo4ka.3dn.ru/.s/img/icon/minus.png" /> <br><span id="webo4ka$ID$" style="display:none;"> <br><div class="webo4ka_background" id="webo4ka$ID$"> <br><div id="webo4ka_menu"><a href="javascript://" rel="nofollow" onclick="new _uWnd('Ie',' ',-600,-200,{autosize:1,closeonesc:1,resize:0},{url:'/index/37-$ID$'});return false;" title="Редактировать" style="text-decoration:none">Редактировать ✄</a></div> <br><div id="webo4ka_menu"><a href="javascript://" rel="nofollow" onclick="del_item($ID$);return false;" title="Удалить" id="di$ID$" style="text-decoration:none">Удалить ✖</a></div> <br><div id="webo4ka_menu"><a href="javascript://" rel="nofollow" onclick="prompt('IP address','$IP_ADDRESS$');return false;" title="IP адрес" style="text-decoration:none">IP</a></div> <br></div> <br><style> <br> #webo4ka_menu {padding:2px 4px; border: 1px solid #fff; background: #f4f4f4; margin: 1px; color: #363636; text-shadow: 0.1em 0.1em 0.05em #FFF;} <br> #webo4ka_menu:hover {background: #e1e7ed; color: #0998d4; cursor: pointer; text-shadow: 0.1em 0.1em 0.05em #FFF;} <br> .webo4ka_background {background:#dddccc; border:1px solid #cdcdcd; position:absolute; -moz-box-shadow:0px 0px 3px #ddd; box-shadow:0px 0px 3px #ddd;-webkit-box-shadow:0px 0px 3px #ddd;} <br></style> <br></span> <br> | |
| Просмотров: 394 | Загрузок: 0
| Жаловаться на материал
| Рейтинг: 5.0/7 | |






