| Главная » Файлы » Для uCoz » Меню для Ucoz |
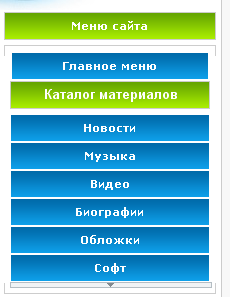
Скрипт Выдвижное меню для uCoz
| 26.07.2011, 20:04 | |
 Ставим в блок: Code <ul class="uz"> <br> <style type="text/css"> <br> .SlideMenu1_item <br> { <br> font-family: Arial; <br> font-size: 11px; <br> background-color: #f1f1f1; <br> padding-left: 5px; <br> width: 100%; <br> } <br> .SlideMenu1_folder_a <br> { <br> font-weight: <br> text-decoration: none; <br> } <br> .SlideMenu1_folder_a:hover <br> { <br> color: #FFFFFF; <br> font-weight: normal; <br> text-decoration: none; <br> } <br> .SlideMenu1_item_a <br> { <br> color: #FFFFFF; <br> font-weight: normal; <br> text-decoration: none; <br> } <br> .SlideMenu1_item_a:hover <br> { <br> color: #2222ff; <br> font-weight: normal; <br> text-decoration: none; <br> } <br> </style> <br> <script type="text/javascript"> <br> <!-- <br> function FindObject(id, doc) <br> { <br> var child, elem; <br> if(!doc) <br> doc=document; <br> if(doc.getElementById) <br> elem=doc.getElementById(id); <br> else <br> if(doc.layers) <br> child=doc.layers; <br> else <br> if(doc.all) <br> elem=doc.all[id]; <br> if(elem) <br> return elem; <br> if(doc.id==id || doc.name==id) <br> return doc; <br> if(doc.childNodes) <br> child=doc.childNodes; <br> if(child) <br> { <br> for(var i=0; i<child.length; i++) <br> { <br> elem=FindObject(id,child[i]); <br> if(elem) <br> return elem; <br> } <br> } <br> var frm=doc.forms; <br> if(frm) <br> { <br> for(var i=0; i<frm.length; i++) <br> { <br> var elems=frm[i].elements; <br> for(var j=0; j<elems.length; j++) <br> { <br> elem=FindObject(id,elems[i]); <br> if(elem) return elem; <br> } <br> } <br> } <br> return null; <br> } <br> // --> <br> </script> <br> <script language="JavaScript" type="text/javascript"> <br> <!-- <br> function ToggleExpand(id) <br> { <br> var obj = FindObject(id); <br> if (!obj) <br> { <br> return false; <br> } <br> if (obj.style.display == "none") <br> { <br> obj.style.display = ""; <br> } <br> else <br> { <br> obj.style.display = "none"; <br> } <br> return false; <br> } <br> //--> <br> </script> <br><br> <table cellpadding="0" cellspacing="0" width="200"> <br> <tbody> <br> <tr> <br> <td> <br> <table width="100%" cellspacing="0"> <br> </table> <br> </td> <br> </tr> <br> </tbody> <br> <tbody id="SlideMenu1_Folder1"> <br> <tr> <br> <td> <br> <table cellspacing="0" cellpadding="0" width="100%"> <br> <tbody> <br> <tr> <br> <td> <br> <table width="100%" cellspacing="0"> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#408FDA'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#408FDA'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#408FDA'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#408FDA'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#408FDA'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#408FDA'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#408FDA'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> </table> <br> </td> <br> </tr> <br> </tbody> <br> </table> <br> </td> <br> </tr> <br> </tbody> <br> </table> <br> </ul> <br> <img border="0" align="absmiddle" src="АДРЕС КАРТИНКИ"> <br> <ul class="uz"> <br> <table cellpadding="0" cellspacing="0" width="200"> <br> <tbody> <br> <tr> <br> <td> <br> <table width="100%" cellspacing="0"> <br> <tr> <br> <td height="28" colspan="3" class="SlideMenu1_folder" style="background:url('http://s19.ucoz.net/t/901/8.gif') #7CBD01;border:1px solid #FFFFFF;color:#CCCCCC;" align="center"><a class="m" "SlideMenu1_folder_a" onclick="return ToggleExpand('SlideMenu1_Folder2')" href="#"><b><span style="color:#FFFFFF">yyyy</span></b></a></td> <br> </tr> <br> </table> <br> </td> <br> </tr> <br> </tbody> <br> <tbody id="SlideMenu1_Folder2" style="display:none"> <br> <tr> <br> <td> <br> <table cellspacing="0" cellpadding="0" width="100%"> <br> <tbody> <br> <tr> <br> <td> <br> <table width="100%" cellspacing="1"> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> </table> <br> </td> <br> </tr> <br> </tbody> <br> </table> <br> </td> <br> </tr> <br> </tbody> <br> <tbody> <br> <tr> <br> <td> <br> <table width="100%" cellspacing="0"> <br> <tr> <br> <td height="28" colspan="3" class="SlideMenu1_folder" style="background:url('http://s19.ucoz.net/t/901/8.gif') #7CBD01;border:1px solid #FFFFFF;color:#CCCCCC;" align="center"><a class="m" "SlideMenu1_folder_a" onclick="return ToggleExpand('SlideMenu1_Folder3')" href="#"><b><span style="color:#FFFFFF">yyyy</span></b></a></td> <br> </tr> <br> </table> <br> </td> <br> </tr> <br> </tbody> <br> <tbody id="SlideMenu1_Folder3" style="display:none"> <br> <tr> <br> <td> <br> <table cellspacing="0" cellpadding="0" width="100%"> <br> <tbody> <br> <tr> <br> <td> <br> <table width="100%" cellspacing="1"> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> </table> <br> </td> <br> </tr> <br> </tbody> <br> </table> <br> </td> <br> </tr> <br> </tbody> <br> <tbody> <br> <tr> <br> <td> <br> <table width="100%" cellspacing="0"> <br> <tr> <br> <td height="28" colspan="3" class="SlideMenu1_folder" style="background:url('http://s19.ucoz.net/t/901/8.gif') #7CBD01;border:1px solid #FFFFFF;color:#CCCCCC;" align="center"><a class="m" "SlideMenu1_folder_a" onclick="return ToggleExpand('SlideMenu1_Folder4')" href="#"><b><span style="color:#FFFFFF">yyyy</span></b></a></td> <br> </tr> <br> </table> <br> </td> <br> </tr> <br> </tbody> <br> <tbody id="SlideMenu1_Folder4" style="display:none"> <br> <tr> <br> <td> <br> <table cellspacing="0" cellpadding="0" width="100%"> <br> <tbody> <br> <tr> <br> <td> <br> <table width="100%" cellspacing="1"> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> </table> <br> </td> <br> </tr> <br> </tbody> <br> </table> <br> </td> <br> </tr> <br> </tbody> <br> <tbody> <br> <tr> <br> <td> <br> <table width="100%" cellspacing="0"> <br> <tr> <br> <td height="28" colspan="3" class="SlideMenu1_folder" style="background:url('http://s19.ucoz.net/t/901/8.gif') #7CBD01;border:1px solid #FFFFFF;color:#CCCCCC;" align="center"><a class="m" "SlideMenu1_folder_a" onclick="return ToggleExpand('SlideMenu1_Folder5')" href="#"><b><span style="color:#FFFFFF">yyyy</span></b></a></td> <br> </tr> <br> </table> <br> </td> <br> </tr> <br> </tbody> <br> <tbody id="SlideMenu1_Folder5" style="display:none"> <br> <tr> <br> <td> <br> <table cellspacing="0" cellpadding="0" width="100%"> <br> <tbody> <br> <tr> <br> <td> <br> <table width="100%" cellspacing="1"> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><a href="http://onlite.net.ru/" style="display:none;"> </a><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> </table> <br> </td> <br> </tr> <br> </tbody> <br> </table> <br> </td> <br> </tr> <br> </tbody> <br> <tbody> <br> <tr> <br> <td> <br> <table width="100%" cellspacing="0"> <br> <tr> <br> <td height="28" colspan="3" class="SlideMenu1_folder" style="background:url('http://s19.ucoz.net/t/901/8.gif') #7CBD01;border:1px solid #FFFFFF;color:#CCCCCC;" align="center"><a class="m" "SlideMenu1_folder_a" onclick="return ToggleExpand('SlideMenu1_Folder6')" href="#"><b><span style="color:#FFFFFF">yyyy</span></b></a></td> <br> </tr> <br> </table> <br> </td> <br> </tr> <br> </tbody> <br> <tbody id="SlideMenu1_Folder6" style="display:none"> <br> <tr> <br> <td> <br> <table cellspacing="0" cellpadding="0" width="100%"> <br> <tbody> <br> <tr> <br> <td> <br> <table width="100%" cellspacing="1"> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> </table> <br> </td> <br> </tr> <br> </tbody> <br> </table> <br> </td> <br> </tr> <br> </tbody> <br> <tbody> <br> <tr> <br> <td> <br> <table width="100%" cellspacing="0"> <br> <tr> <br> <td height="28" colspan="3" class="SlideMenu1_folder" style="background:url('http://s19.ucoz.net/t/901/8.gif') #7CBD01;border:1px solid #FFFFFF;color:#CCCCCC;" align="center"><a class="m" "SlideMenu1_folder_a" onclick="return ToggleExpand('SlideMenu1_Folder7')" href="#"><b><span style="color:#FFFFFF">yyyy</span></b></a></td> <br> </tr> <br> </table> <br> </td> <br> </tr> <br> </tbody> <br> <tbody id="SlideMenu1_Folder7" style="display:none"> <br> <tr> <br> <td> <br> <table cellspacing="0" cellpadding="0" width="100%"> <br> <tbody> <br> <tr> <br> <td> <br> <table width="100%" cellspacing="1"> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> <tr><td class="SlideMenu1_item" onMouseOver="this.style.backgroundColor='#FFFFFF'" onMouseOut="this.style.backgroundColor='#f1f1f1'"><li class="m"><a class="m" href="xxxx"><b><span style="color:#000000">yyyy</span></b></a></li></td></tr> <br> </table> <br> </td> <br> </tr> <br> </tbody> <br> </table> <br> </td> <br> </tr> <br> </tbody> <br> </table> <br> </div> <br> </div> <br> </ul> | |
| Просмотров: 513 | Загрузок: 0
| Жаловаться на материал
| Рейтинг: 5.0/9 | |






