| Главная » Файлы » Для uCoz » Меню для Ucoz |
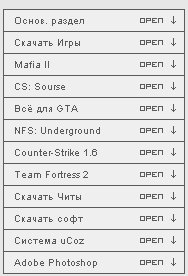
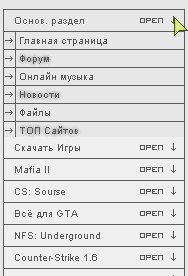
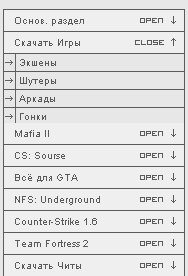
Меню раскладное для Ucoz
| [ Скачать с сервера (7.4 Kb) ] | 23.07.2011, 01:54 |
 Раскладное меню светлого дизайна, с использованием минимум графики и без использования куков для памяти раскрытых разделов самого меню Установка раскладного меню Скачиваем архив и заливаем папки в корень сайта. На все cтраницы сайта после <head> вставляем скрипты функциональности меню, предварительно проставив ссылки и залив js файлы в корень своего сайта: Code <script type="text/javascript" src="/js/ddaccordion.js"></script> <script type="text/javascript" src="/js/sdmenu.js"></script> В блок: Code <div class="glossymenu"> <a class="menuitem submenuheader">Rip сообщения</a> <div class="submenu"> <ul> <li><A href="http://shablon-for.ucoz.net">Страница сайта</A></li> <li><A href="http://shablon-for.ucoz.net">Страница сайта</A></li> <li><A href="http://shablon-for.ucoz.net">Страница сайта</A></li> <li><A href="http://shablon-for.ucoz.net">Страница сайта</A></li> <li><A href="http://shablon-for.ucoz.net">Страница сайта</A></li> </ul> </div> <a class="menuitem submenuheader">Ваше сообщения</a> <div class="submenu"> <ul> <li><A href="http://shablon-for.ucoz.net">сообщения</A></li> <li><A href="http://shablon-for.ucoz.net">сообщения</A></li> <li><A href="http://shablon-for.ucoz.net">сообщения</A></li> <li><A href="http://shablon-for.ucoz.net">сообщения</A></li> <li><A href="http://shablon-for.ucoz.net">сообщения</A></li> </ul> </div> <a class="menuitem submenuheader">Ваше сообщения</a> <div class="submenu"> <ul> <li><A href="http://shablon-for.ucoz.net">сообщения</A></li> <li><A href="http://shablon-for.ucoz.net">сообщения</A></li> <li><A href="http://shablon-for.ucoz.net">сообщения</A></li> <li><A href="http://shablon-for.ucoz.net">Rip сообщения</A></li> <li><A href="http://shablon-for.ucoz.net">"dir/1" class="catName">1234567890</A></li> </ul> </div> В таблицу стилей CSS: Code .glossymenu{ margin: 5px 0; padding: 0; width: 185px; /*width of menu*/ border: 1px solid #5d5d5d; border-bottom-width: 0; } .glossymenu a.menuitem{ background: url() #c5c5c5; font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus; color: #5d5d5d; display: block; position: relative; /*To help in the anchoring of the ".statusicon" icon image*/ width: auto; padding: 4px 0; padding-left: 10px; text-decoration: none; border-top: 0px solid #5d5d5d; border-bottom: 1px solid #5d5d5d; } .glossymenu a.menuitem:visited, .glossymenu .menuitem:active{ color: #5d5d5d; } .glossymenu a.menuitem .statusicon{ /*CSS for icon image that gets dynamically added to headers*/ position: absolute; top: 5px; right: 5px; border: none; } .glossymenu a.menuitem:hover{ background-image: url() #c5c5c5; } .glossymenu div.submenu{ /*DIV that contains each sub menu*/ background-image: url() #c5c5c5; } .glossymenu div.submenu ul{ /*UL of each sub menu*/ list-style-type: none; margin: 0; padding: 0; } .glossymenu div.submenu ul li{ border-bottom: 1px solid #5d5d5d; } .glossymenu div.submenu ul li a{ display: block; font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus; color: #5d5d5d; text-decoration: none; padding: 2px 0; padding-left: 10px; } .glossymenu div.submenu ul li a:hover{ background-image: url() #c5c5c5; colorz: #999999; } .glossymenu{margin: 5px 0; padding: 0; width: 180px; /*width of menu*/ border: 1px solid #5d5d5d; border-bottom-width: 0; } .glossymenu a.menuitem{background:url(/images/m3.png) #c5c5c5 ;font: normal 10px "Arial", "Arial", Arial, Arial, Arial; color: #5d5d5d; display: block; position: relative; /*To help in the anchoring of the ".statusicon" icon image*/ width: auto; padding: 4px 0; padding-left: 10px; text-decoration: none; border-top: 0px solid #5d5d5d; border-bottom: 1px solid #5d5d5d; } .glossymenu a.menuitem:visited, .glossymenu .menuitem:active{ color: #5d5d5d; } .glossymenu a.menuitem .statusicon{ /*CSS for icon image that gets dynamically added to headers*/ position: absolute; top: 5px; right: 5px; border: none; } .glossymenu a.menuitem:hover{ background: url(/images/m2.png) #c5c5c5; text-shadow:0px 1px 0px #FFFFFF; } .glossymenu div.submenu{ /*DIV that contains each sub menu*/ background:#d5d5d5; } .glossymenu div.submenu ul{ /*UL of each sub menu*/ list-style-type: none; margin: 0; padding: 0; } .glossymenu div.submenu ul li{ border-bottom: 1px solid #5d5d5d; } .glossymenu div.submenu ul li a{ display: block; font: normal 10px "Arial", "Arial", Arial, Arial, Arial; background:url(/images/m1.png)#c5c5c5; text-decoration: none; padding: 2px 0; padding-left: 15px; } .glossymenu div.submenu ul li a:hover{ background:url(/images/m1.png);background-position:0px -20px; text-shadow:0px 1px 0px #ffffff; } | |
| Просмотров: 872 | Загрузок: 95
| Жаловаться на материал
| Рейтинг: 5.0/7 | |






